Delivering Website Projects on Time
If you’ve ever been involved in a web design project, you’ve probably also been burned by a website delivered later than promised. Understandably, this will make you sceptical about any future timeline a freelancer or agency gives you.
The reality is it’s tough to predict accurately how long a website will take to design and develop. For years I’ve researched, tested and perfected our process.
Our timelines have launched projects earlier than planned and help reassure clients that they can trust our word. I wanted to share our process when delivering timelines to happy clients.
Stop just hoping for the best
Most people want their website completed asap. I know many agencies pitching for projects think they must create a timeline that matches this urgency. Telling a client you can design and build their new website in less time than anyone else might win you the project. Delivering the project late is a sure way to lose out on future projects with that client.
One of the biggest mistakes I see designers and agencies make is only looking at timelines from a ‘best -case scenario’ viewpoint. By not factoring in buffer time for possible issues during a project, the timeline is only one nudge away from going over the edge.
The problems inaccurate timelines cause:
- Puts the agency under unnecessary pressure
- Leaves no room for anything unexpected
- Destroys the clients’ trust as soon as any speed bump hits
- May harm dependent projects, like a marketing launch campaign
- Makes us as an industry look unprofessional
Create timelines that work
I explain to clients that our timelines are based on a worst-case scenario, meaning this is the longest they can expect to wait for their website to launch. If everyone works together and completes sprints faster, it’s possible to speed up the timeline and help deliver sooner than expected. This shows clients they have the power to move things along quickly by providing what we need as soon as they can.
Let’s be clear, the timeline is the responsibility of the agency. If a project runs over by weeks, it’s our responsibility. Clients don’t create websites for a living, so they need to be led by us.
I use the SubWay analogy for projects. You ask us for a sandwich, but we show you where to queue and guide you through a set process to create your sandwich.
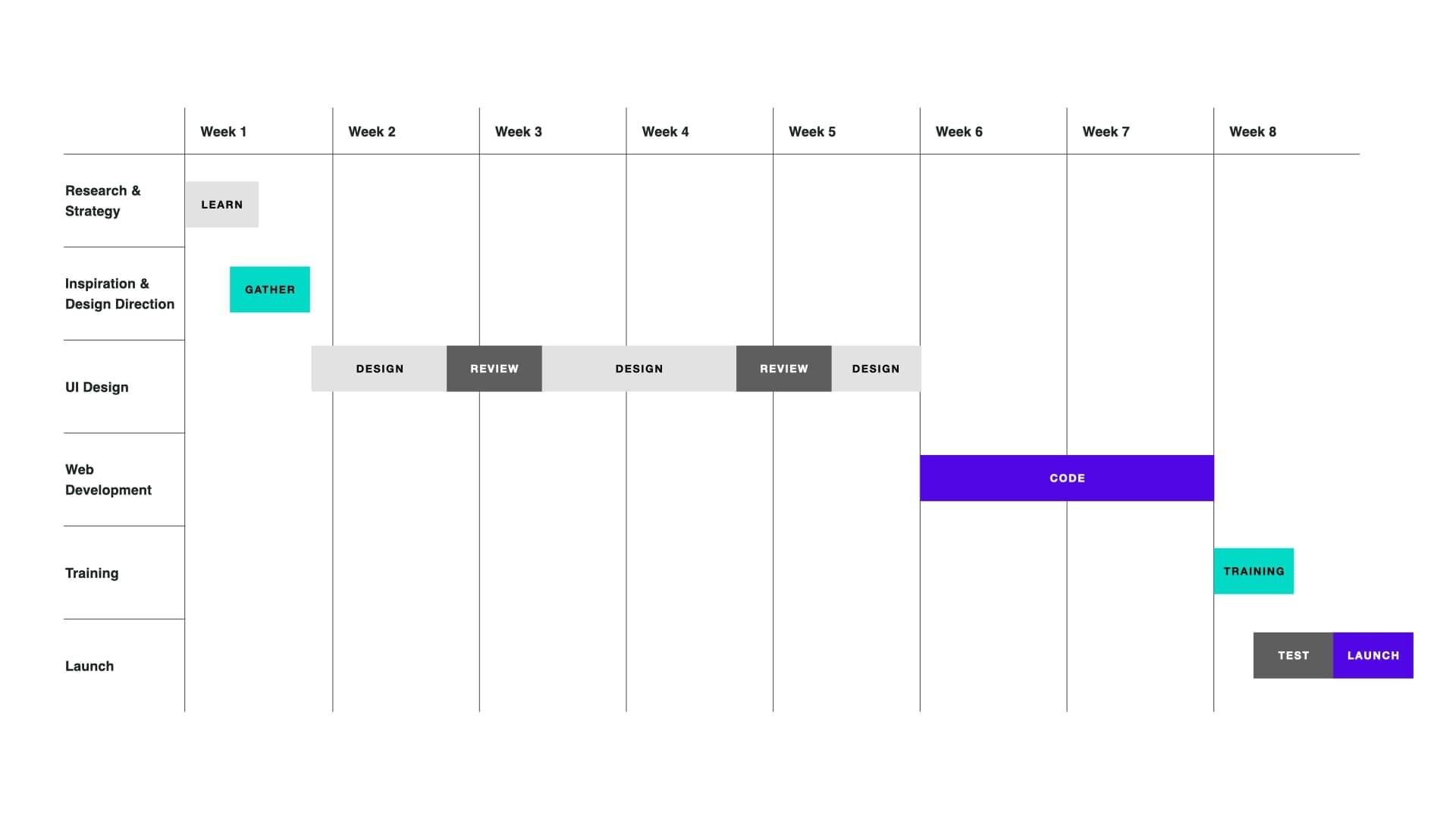
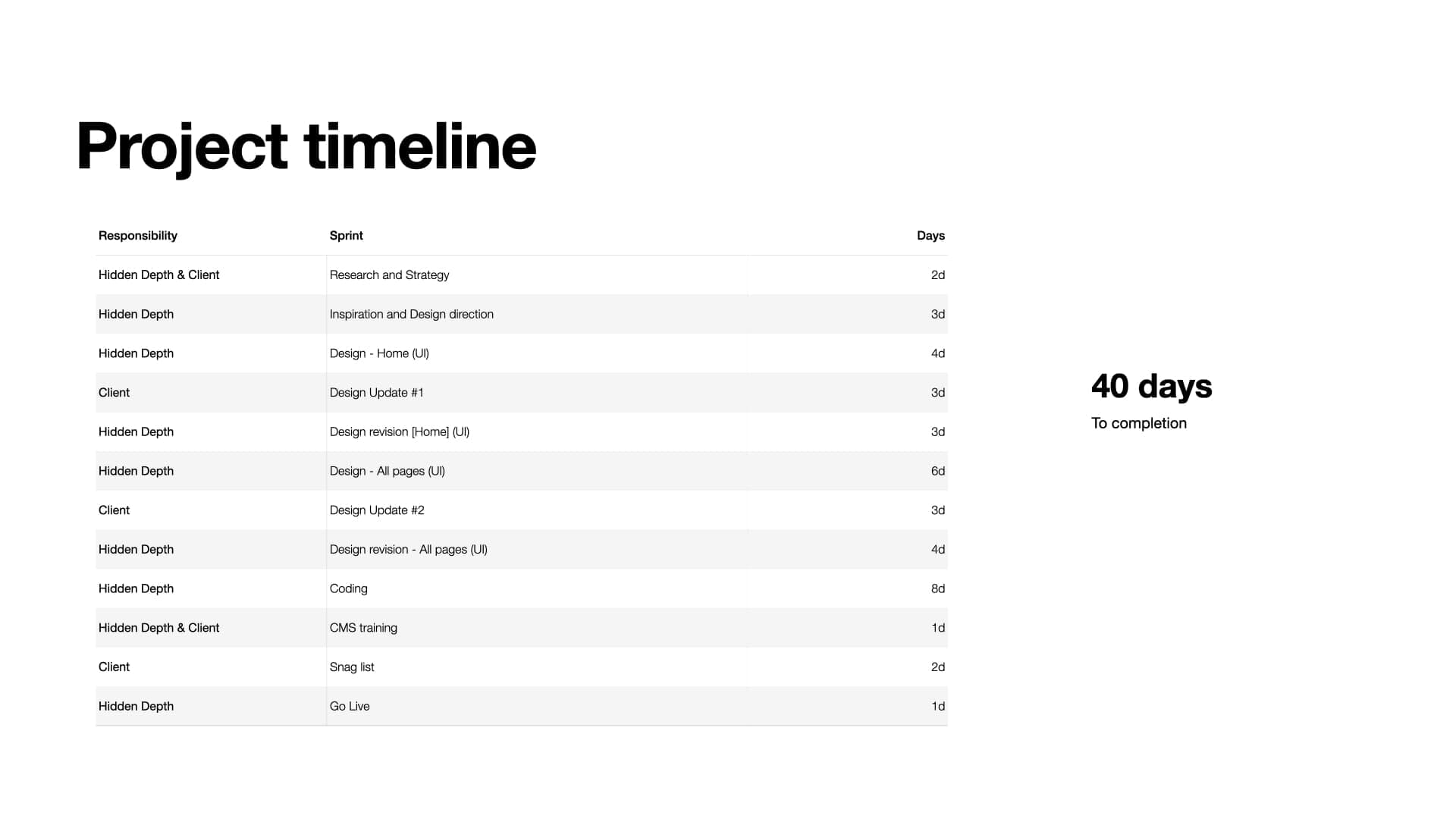
1. Break things down into sprints

Every web design project is broken into sprints or phases.
- Each sprint is given several workdays to complete. Sprints work for both parties.
- This helps the client understand what goes into a website design project and why it may take longer than they expect or have been promised by other agencies.
- Clients know what is expected of them and us and how long they will have to complete a sprint.
- It also shows that we know what we’re doing and have a plan for everyone to follow.
2. Don’t agree on a launch date before starting
Our timeline is based on the number of work days it takes to complete. Telling a potential client, we could launch a project on a date two months away might seem the right thing to do while in sales mode. But what happens if that client does not approve the project, sign the contract and pay the deposit for another seven weeks? Can we suddenly create everything in one week?
Instead, I’ll explain that we don’t guarantee a launch date until our project has been approved. The number of days a project takes to complete stays the same, so it is in the client’s interest to accept our quotation sooner rather than later.
3. The timeline is flexible… at the start
As part of our project kickoff meeting, I take clients through their project timelines. I’ll check if we need to factor in additional time for staff holidays or do they need more time to provide feedback and approvals. Each organisation has a different decision-making process, and this website design will be a different priority from one company to another.
This is also when I explain the importance of everyone adhering to the timeline and how fallbacks work within the project.
4. Define whether timelines are set in stone
Sometimes it can make all the difference having an extra day or two to work on a design. Asking clients whether it is more important to deliver on time or deliver something that we feel is right helps set the tone for how strict we need to be on all sprints within the timeline. Also, how I should approach them if things slow down mid-project.
5. Schedule things for everyone to see

All agreed sprints are added to Basecamp (our project management system) with relevant dates and assigned roles.
6. Fallbacks help maintain momentum
We are responsible for completing the project in the agreed timeframe. We put in fallbacks covering things like no response from the client and unpaid invoices.
For example, we send two homepage concepts. After emailing, calling, etc. There is still no response or decision on which version the client prefers. Our fallback is to assume that concept one is approved, and we move on to the next sprint.
7. Document changes
Our Basecamp project contains areas for Scheduling Updates and Additional Work. Scheduling Updates is the place for unplanned changes such as people out stay holiday, sick leave, etc. Additional Work documents anything outside the original scope to keep everything transparent for work, scheduling and billing.
Factoring in the unplanned makes everyone clear if the timeline has to change.
All blogs